Visual Studio Code, Windows için ücretsiz ve açık kaynaklı bir kodlama programıdır, ancak onu Mac ve Linux'ta da edinebilirsiniz. Özelliklerinden biri, diğer tüm işlevlere erişmenizi sağlayan komut paletidir. Kodlamaya başlamak için harika bir yol.
VS Code kullanıyorsanız, komut paletinin nasıl açılacağı, bilmeniz gereken ilk şeylerden biridir. Üç platformda nasıl açılacağını öğreneceksiniz. Ayrıca bazı VS Kodu SSS'lerini yanıtlayacağız.
VS Kodunda Komut Paleti Nasıl Açılır?
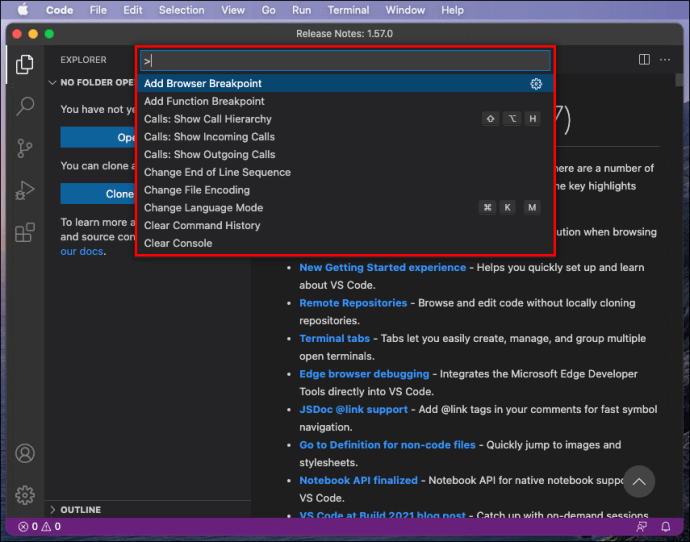
Komut Paleti, mevcut bağlamınızdaki VS Kodundaki tüm kısayolları içerir. Belirli bir düğme kombinasyonuna basarak açabilirsiniz. Linux ve Windows aynı tuş kombinasyonunu kullanırken Mac'teki VS Code farklı bir tuş kombinasyonunu kullanır.
VS Code'da Komut Paletini nasıl açacağınıza bir göz atalım. Linux sürümüyle başlayacağız:
Linux
Linux'taki VS Kodu, çalışma açısından Windows sürümüyle aynıdır. Klavye kısayolları da aynı. Birinden diğerine geçiyor olsanız bile evde olacaksınız.
Linux'ta Komut Paletini şu şekilde açabilirsiniz:
- Linux PC'nizde VS Code'u başlatın.

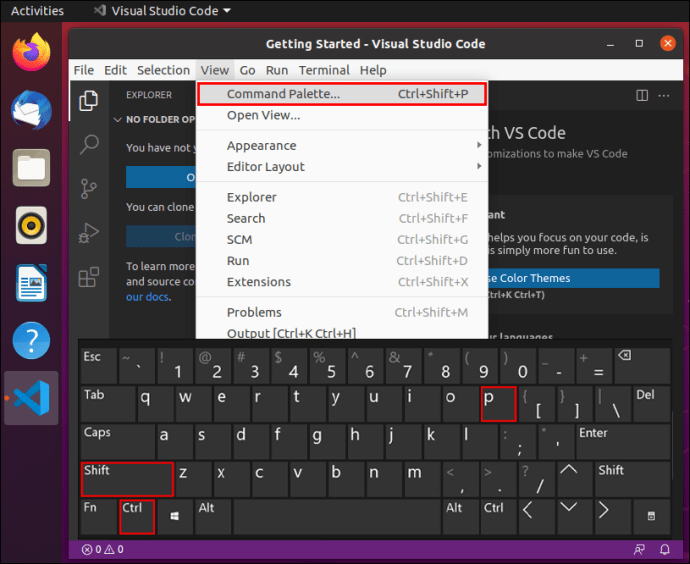
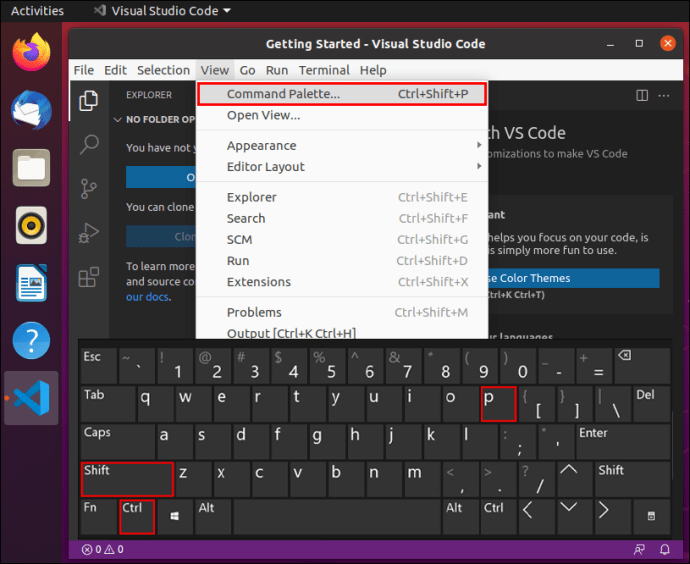
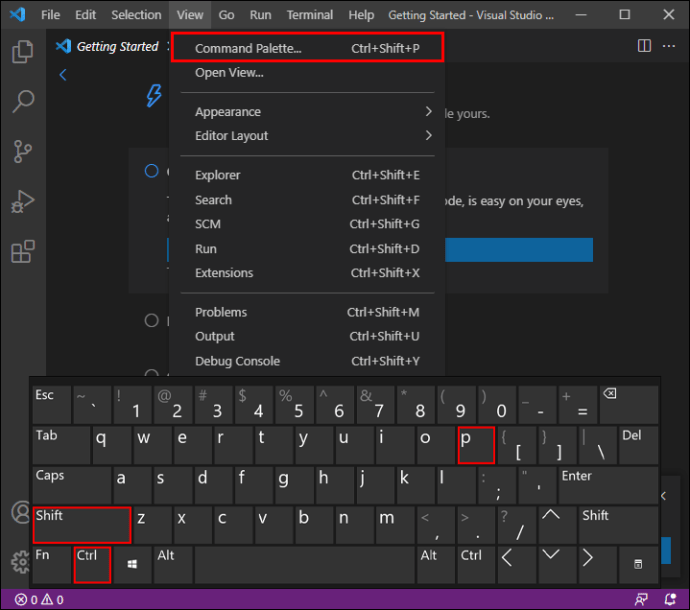
- ''Ctrl + Shift + P'' tuşlarına basın.

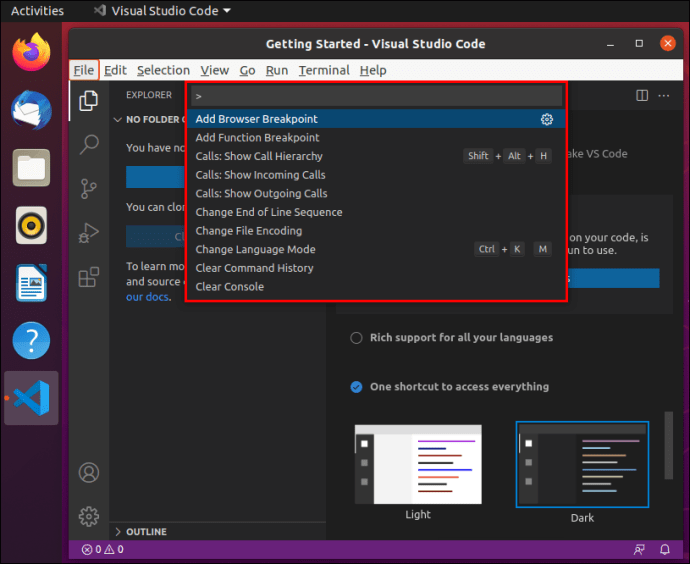
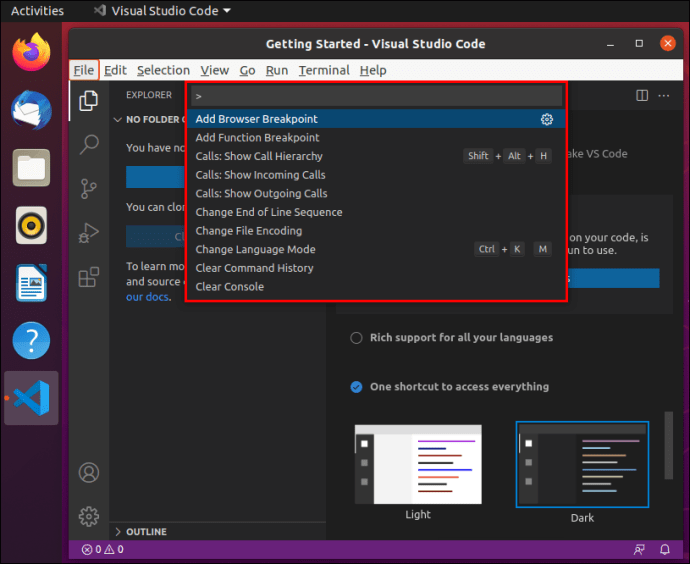
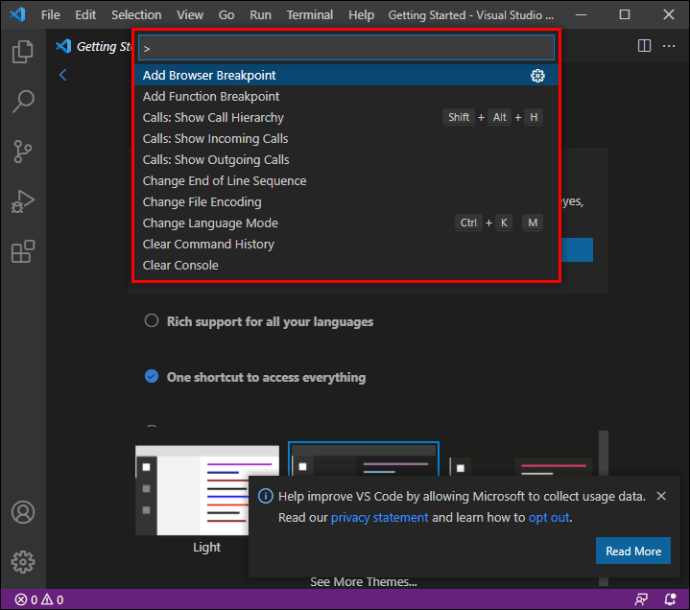
- Komut Paleti ekranınızda görünmelidir.

- Bir sembol yazın ve onunla hangi komutları yapabileceğinizi görün.
Alternatif olarak, Komut Paletini açmak için Linux'ta "F1"e de basabilirsiniz.
Linux popüler bir sistem olduğundan, birçok programcı daha düşük donanım gereksinimleri nedeniyle onu kullanmayı sever. Ayrıca, özelleştirilebilir olması nedeniyle Windows'tan daha üstün buluyorlar.
Windows 10
Windows 10'daki VS Kodu için aynı adımları uygulamanız yeterlidir. Linux ve Windows için klavye kısayolları çizelgelerine bir bakış, varsa hiçbir fark göstermez.
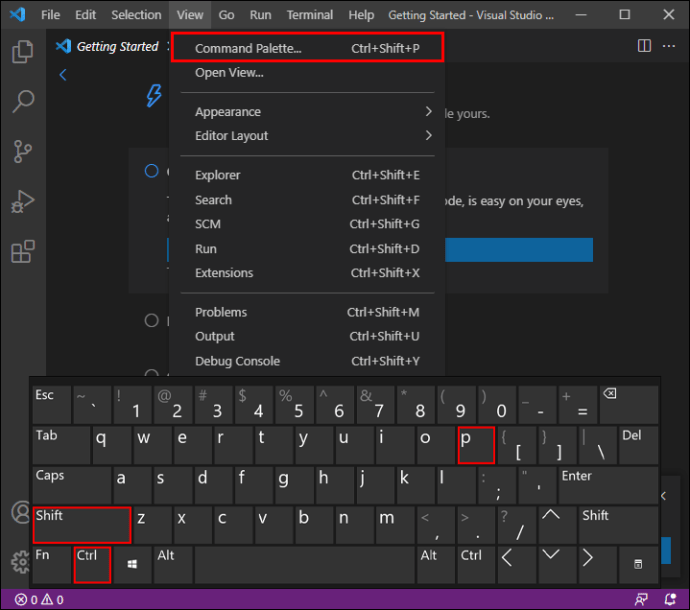
Windows 10'da Komut Paletini şu şekilde açarsınız:
- Windows 10 PC'nizde VS Code'u başlatın.

- ''Ctrl + Shift + P'' tuşlarına basın.

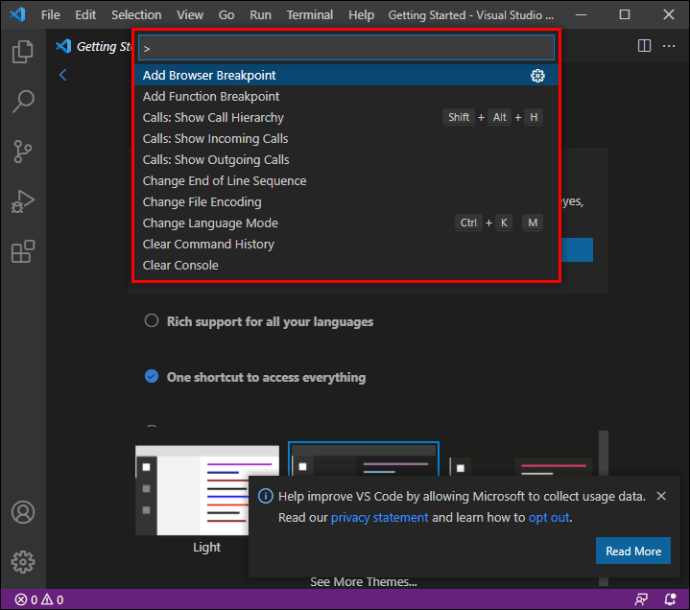
- Komut Paleti ekranınızda görünmelidir.

- Bir sembol yazın ve onunla hangi komutları yapabileceğinizi görün.
Buradan, VS Code kullanan tüm geliştiricilerin bilmesi gereken tüm önemli komutları öğrenebilirsiniz. Komut Paleti, VS Code'un yeteneklerini bir kerede keşfetmek için harika bir yerdir. Siz sadece araştırın ve neler yapabileceğini görün.
Mac
Bir Mac kullanıyorsanız ve VS Koduna sahipseniz, yine de Komut Paletini açabilirsiniz. Mac klavyesi farklı olduğu için komutlar aynı değildir. Ancak tek bir fark var, o da ''Ctrl'' yerine ''Cmd.''
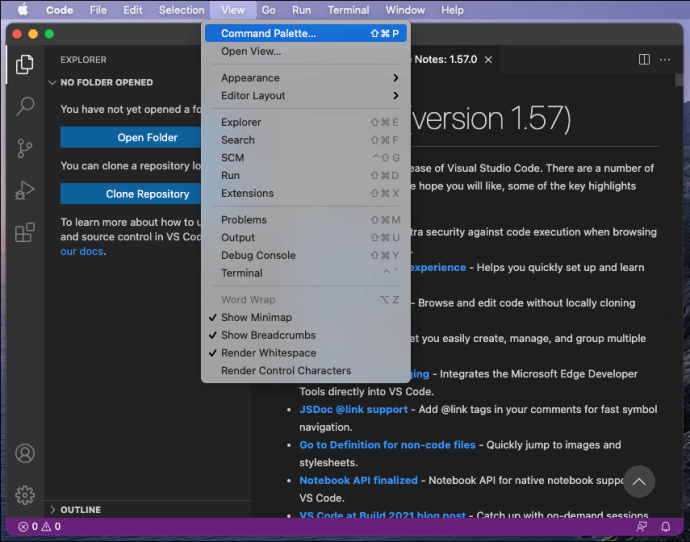
Mac OS X'te Komut Paletini açma adımları şunlardır:
- Mac'inizde VS Code'u başlatın.
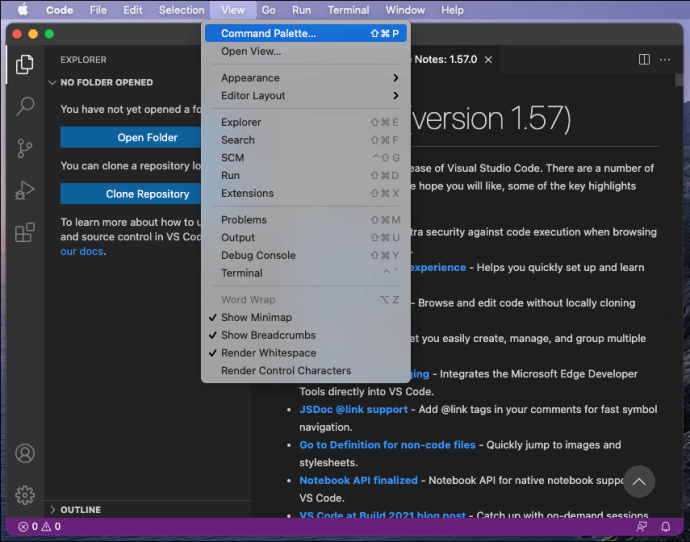
- ''Cmd + Shift + P'' tuşlarına basın.

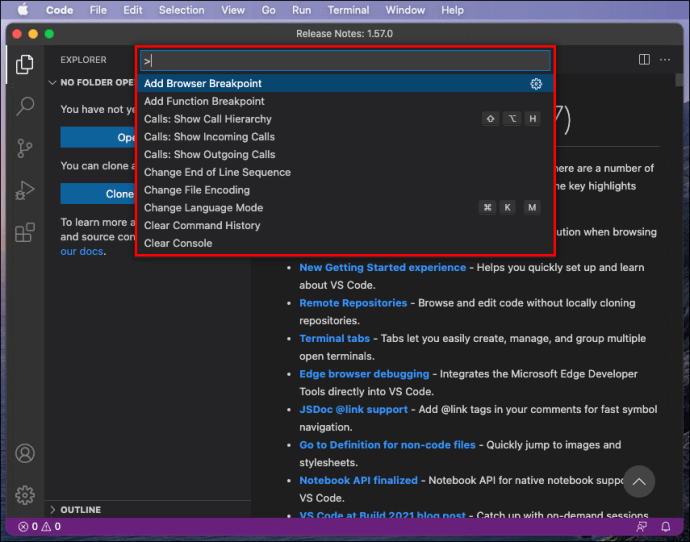
- Komut Paleti ekranınızda görünmelidir.

- Bir sembol yazın ve onunla hangi komutları yapabileceğinizi görün.
Yukarıdaki gibi, ''F1'' Komut Paletini açmak için de çalışır.
Mac'teki VS Kodu, programcıların ve geliştiricilerin alması için yeterince benzerdir. Temel fark, kısayolların biraz alışmaya ihtiyaç duymasıdır. Çoğu farklıdır ve ''CMD'' anahtarının kullanılmasını gerektirir.
Çoğunlukla, harf tuşları hem Linux/Windows hem de Mac OS X'te paylaşılır. Geçiş yaptığınızda yalnızca biraz farklı kombinasyonlara alışmanız gerekir. Neyse ki, Komut Paleti yardım etmek için burada.
VS Kodu Kısayolları
Şimdi öğrenmeye değer bazı gerekli VS Kodu kısayollarına bir göz atalım. Bunlar, uzun vadede kodlamayı sizin için kolaylaştıracaktır.
Linux
- Ctrl + P
Bu, yalnızca adını yazarak herhangi bir dosyaya veya sembole gitmenizi sağlar.
- Ctrl + Sekme
Bu kısayol, açtığınız son dosya grubuna gitmenizi sağlar.
- Ctrl + Üst Karakter + O
Herhangi bir dosyadaki belirli bir sembole gidin.
- Ctrl + G
Anında bir dosyada belirli bir satıra gidin.
- Ctrl + Üst Karakter + F
Tüm dosyalar içinde bir kerede arama yapın.
- Ctrl + Üst Karakter + T
Kapalı bir düzenleyiciyi yeniden açın. Daha fazla kapalı sekme açmak için bunu bir kereden fazla kullanabilirsiniz.
- Ctrl + Alt + R
Bu kısayol, düzenleyicinizi kapatıp yeniden açmadan yeniden yüklemenizi sağlar.
- Ctrl + Üst Karakter + D
Anında satırları çoğaltın. Bu, kopyalayıp yapıştırmaktan daha iyidir, çünkü yalnızca bir satıra tıklamanız ve kısayola basmanız yeterlidir.
Mac
- Komut + P
Bu, yalnızca adını yazarak herhangi bir dosyaya veya sembole gitmenizi sağlar.
- Komut + Sekme
Bu kısayol, açtığınız son dosya grubuna gitmenizi sağlar.
- Komut + O
Herhangi bir dosyada belirli bir sembole gidin.
- Komut + G
Anında bir dosyada belirli bir satıra gidin.
- Komut + F
Tüm dosyalar içinde bir kerede arama yapın.
- Üst Karakter + Komut + T
Kapalı bir düzenleyiciyi yeniden açın. Daha fazla kapalı sekme açmak için bunu bir kereden fazla kullanabilirsiniz.
- Komut + R
Bu kısayol, düzenleyicinizi kapatıp yeniden açmadan yeniden yüklemenizi sağlar.
- Komut + D
Anında satırları çoğaltın. Bu, kopyalayıp yapıştırmaktan daha iyidir, çünkü yalnızca bir satıra tıklamanız ve kısayola basmanız yeterlidir.
Windows 10
- Ctrl + P
Bu, yalnızca adını yazarak herhangi bir dosyaya veya sembole gitmenizi sağlar.
- Ctrl + Sekme
Bu kısayol, açtığınız son dosya grubuna gitmenizi sağlar.
- Ctrl + Üst Karakter + O
Herhangi bir dosyada belirli bir sembole gidin.
- Ctrl + G
Anında bir dosyada belirli bir satıra gidin.
- Ctrl + Üst Karakter + F
Tüm dosyalar içinde bir kerede arama yapın.
- Ctrl + Üst Karakter + T
Kapalı bir düzenleyiciyi yeniden açın. Daha fazla kapalı sekme açmak için bunu bir kereden fazla kullanabilirsiniz.
- Ctrl + Alt + R
Bu kısayol, düzenleyicinizi kapatıp yeniden açmadan yeniden yüklemenizi sağlar.
- Ctrl + Üst Karakter + D
Anında satırları çoğaltın. Bu, kopyalayıp yapıştırmaktan daha iyidir, çünkü yalnızca bir satıra tıklamanız ve kısayola basmanız yeterlidir.
Size yardımcı olacak birçok kısayol var, ancak bunlar en önemlileri. Tüm kısayollara anında erişebilmek için işletim sisteminizin grafiğini indirmenizi ve elinizin altında bulundurmanızı öneririz.
VS Kodunda Kod Nasıl Çalıştırılır?
VS Code'da kod çalıştırmak için Code Runner uzantısını indirmeniz gerekir. Ücretsizdir ve birkaç düğmeye basarak kodunuzu anında çalıştırmanıza izin verir.
Linux
Linux'ta yapmanız gerekenler:
- VS Code'u başlatın.

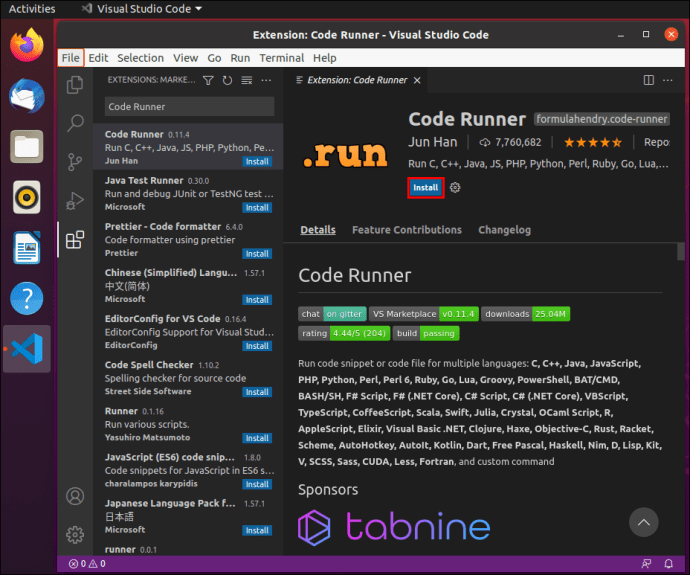
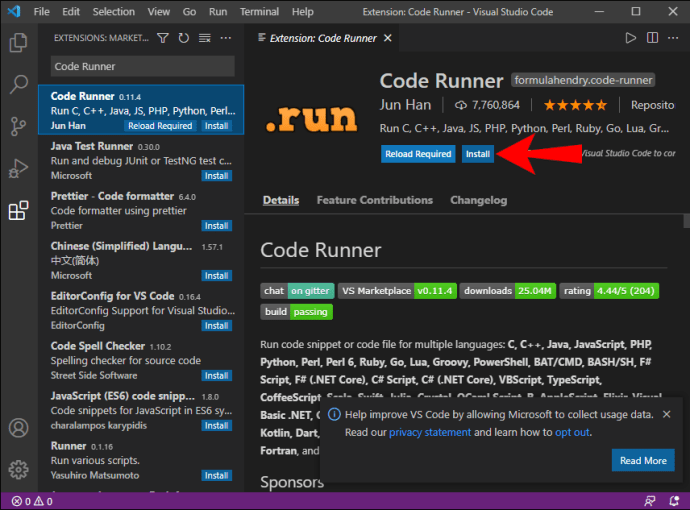
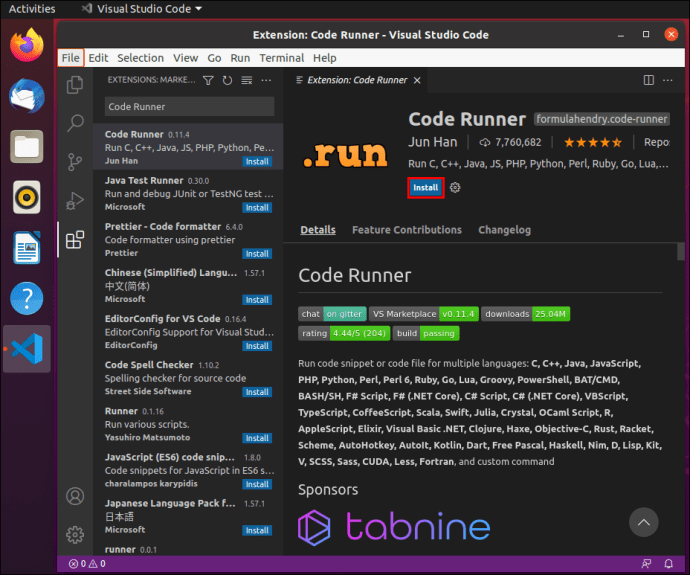
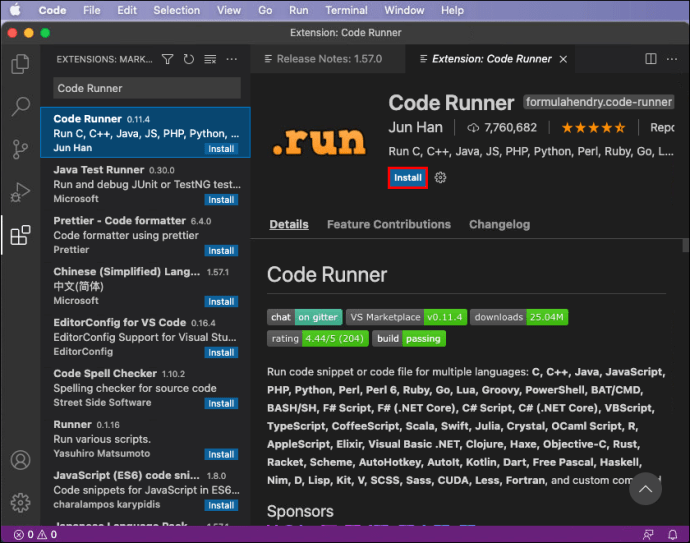
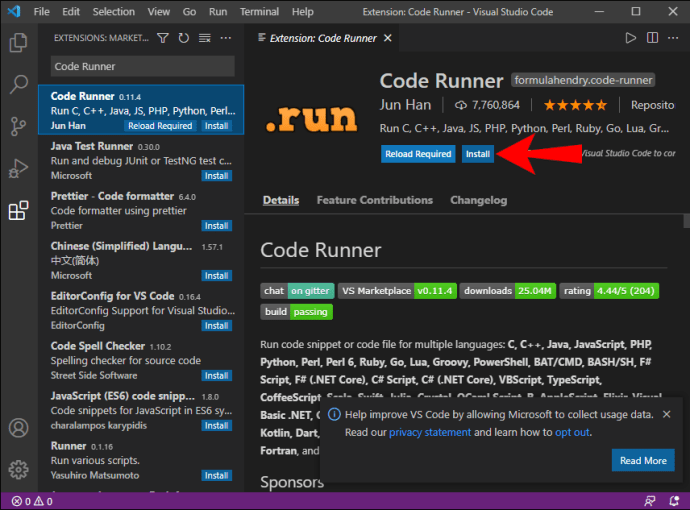
- Popüler uzantıları görüntülemek için ''Ctrl + Shift + X'' tuşlarına basın.
- Code Runner'ı bulun ve kurun.

- Bunu yaptıktan sonra kodlamaya başlayabilirsiniz.
- Kodlama işlemini tamamladıktan sonra ''Ctrl + Alt + N'' tuşlarına basarak kodunuzu çalıştırın.
Kodunuzu çalıştırmanın dört yolu daha vardır. Onlar:
- “F1”e basıp “Kod Çalıştır”ı seçin veya yazın.
- Metin Düzenleyiciyi sağ tıklayın ve “Kodu Çalıştır” ı tıklayın.
- Editör Başlık Menüsünde “Kodu Çalıştır”a tıklayın.
- Dosya Gezgini'nin içerik menüsünde "Kodu Çalıştır" ı tıklayın.
Mac
Mac için bunun yerine şunu yapacaksınız:
- VS Code'u başlatın.
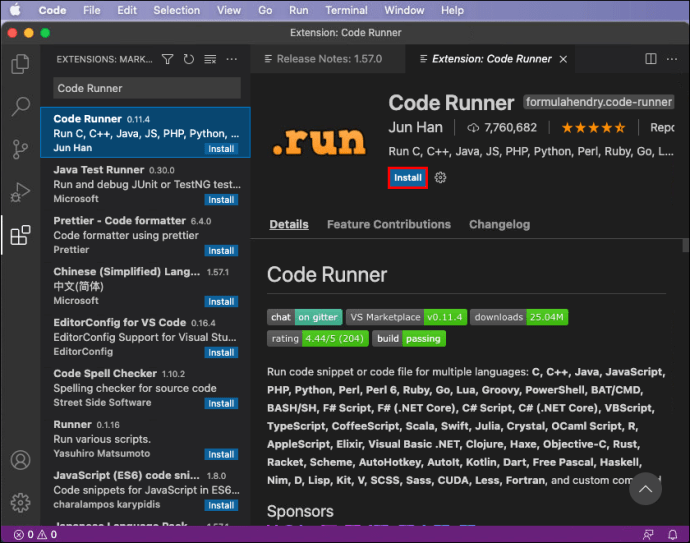
- Popüler uzantıları görüntülemek için ''Shift + Cmd + X'' tuşlarına basın.
- Code Runner'ı bulun ve kurun.

- Bunu yaptıktan sonra kodlamaya başlayabilirsiniz.
- Kodlamayı bitirdikten sonra ''Ctrl + Opt + N'' tuşlarına basarak kodunuzu çalıştırın.
Aynı dört alternatif Mac için çalışmalıdır.
pencereler
Windows'ta Linux'ta uyguladığınız adımların aynısını izleyeceksiniz:
- VS Code'u başlatın.

- Popüler uzantıları görüntülemek için ''Ctrl + Shift + X'' tuşlarına basın.
- Code Runner'ı bulun ve kurun.

- Bunu yaptıktan sonra kodlamaya başlayabilirsiniz.
- Kodlamayı bitirdikten sonra ''Ctrl + Alt + N'' tuşlarına basarak kodunuzu çalıştırın.
Ek SSS
VS Kodunda Terminal Nasıl Açılır?
Windows ve Linux'ta ''Ctrl + (backtick)'' veya ''Ctrl + S'' tuşlarına basarak VS Code'da bir terminal açabilirsiniz.vardiya + Mac'te ''. Yazmak istemiyorsanız Görünüm > Terminal komutunu kullanabilirsiniz. Komut Paleti ayrıca bir terminal açmanıza izin verir.
VS Kodunda Tema Nasıl Değiştirilir?
Linux ve Windows'ta Dosya > Tercihler > Renk Teması'na veya Mac'te Kod > Tercihler > Renk Teması'na gidin. İlkinde kısayol ''Ctrl + K Ctrl + T'' şeklindedir. Mac'te kısayol ''Cmd + K Cmd + T'' şeklindedir.
Hepsi Parmaklarınızın Ucunda
VS Code kullanırken Komut Paletini nasıl açacağınız ilk derslerinizden biri olacak. Bununla birlikte, gelişen ihtiyaçlarınız için VS Code'u nasıl kullanacağınızı öğrenebilirsiniz. Ayrıca kısayolları öğrenmek için uygun bir yerdir.
VS Code kullanmaktan hoşlanıyor musunuz? Favori VS Kodu uzantılarınız nelerdir? Aşağıdaki yorumlar bölümünde bize bildirin.